Firefox アドオンの Ubiquity が便利!ということで、Ubiquity で使える QR コード表示コマンドを作ってみました(Ubiquity 0.1.1 で動作確認)。
// text to QR code
const QRCODE_WIDTH = 150;
const QRCODE_HEIGHT = 150;
const QRCODE_URI = ‘http://chart.apis.google.com/chart?chs=’+QRCODE_WIDTH+’x’+QRCODE_HEIGHT+’&cht=qr&choe=Shift_JIS&chl=’;
CmdUtils.CreateCommand({
name: “qrcode”,
takes: {“Any text(URL, email..)”: noun_arb_text},
preview: function(pblock, arg){
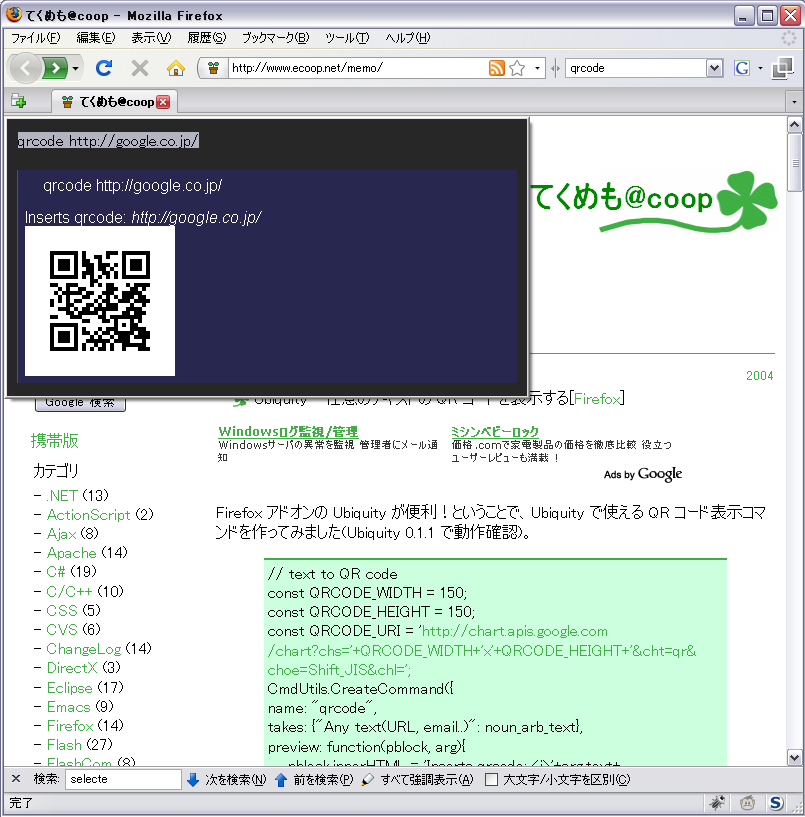
pblock.innerHTML = ‘Inserts qrcode: <i>’+arg.text+
‘<br><img width=”‘+QRCODE_WIDTH+'” height=”‘+QRCODE_HEIGHT+'” src=”‘ + QRCODE_URI + encodeURIComponent(arg.text) + ‘”>’;
},
execute: function(arg) {
if(arg.text != “”){
CmdUtils.setSelection(‘<img src=”‘ + QRCODE_URI + encodeURIComponent(arg.text) + ‘”>’);
}
}
});
導入方法:
1. Ctrl+Space キーを押して command-editor と入力して改行キーで実行。
2.上のスクリプトをテキスト領域にコピー&ペースト。
これで qrcode コマンドが使えるようになります。
利用方法:
ページ内の適当な文字列を選択したあと Ctrl+Space を押して qrcode と入力。
または、qrcode コマンドの引数として適当な文字列を入力。
例:
qrcode http://google.co.jp/

参考:
– Labs/Ubiquity(mozilla.org)
– Google Chart API(google.com)